Ada Permasalahan / Kasus :
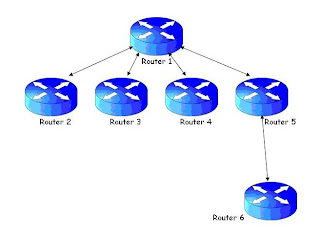
6 Warnet dengan masing masing warnet mempunyai 1 Router

Jumlah Komputer :
1. 30 Komputer
2. 55 Komputer
3. 12 Komputer
4. 60 Komputer
5. 14 Komputer
6. 36 Komputer
IP : 203.154.72.0/24
Pertanyaannya :
1. Bagaimana pembagian IP nya
2. Ubahlah IP Broadcast dan IP Network ke dalam Bilangan Hexa!!!!!
penyelesian adalah :
Tiap – tiap IP per segment,tidak di bagi, namun tiap IP didekatkan dengan Bilangan binnary
Segmen 1: 32 IP
Segmen 2: 64 IP
Segmen 3: 16 IP
Segmen 4: 64 IP
Segmen 5: 16 IP
Segmen 6: 64 IP
Pengerjaanya:
| Segment | IP Network | IP Broadcast | Subnetmask | Host |
| 1 | 203.154.72.0 | 203.154.72.31 | /27 | 30 |
| 2 | .32 | .95 | /26 | 62 |
| 3 | .96 | .111 | /28 | 14 |
| 4 | .112 | .175 | /27 | 62 |
| 5 | .176 | .191 | /28 | 14 |
| 6 | .192 | .255 | /26 | 62 |
Perubahan IP
SEGMENT 1
IP NET : 203.154.72.0
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 0 : 2 → 00000000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0000│0000→0
IP BROAD : 203.154.72.31
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 31 : 2 →00011111
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0001│1111→ 2 0
SEGMENT 2
IP NET : 203.154.72.32
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 32 : 2 → 00100000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0010│0000→ 2 0
IP BROAD : 203.154.72.31
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 95 : 2 →01011111
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0101│1111→ 5 F
SEGMENT 3
IP NET : 203.154.72.96
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 96 : 2 →01100000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0110│0000→ 6 0
IP BROAD : : 203.154.72.111
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 111: 2 → 01101111
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0110│1111→ 6 F
SEGMENT 4
IP NET : 203.154.72.112
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 112 : 2→01110000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 0111│0000→ 7 0
IP BROAD : : 203.154.72.175
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 175: 2 → 10101111
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 1010│1111→ A F
SEGMENT 5
IP NET : 203.154.72.176
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 176 : 2→10110000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 1011│0000→ B 0
IP BROAD : : 203.154.72.191
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 191: 2 →10111111
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 1011│1111→ B F
SEGMENT 6
IP NET : 203.154.72.192
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 192 : 2→11000000
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 1100│0000→C 0
IP BROAD : : 203.154.72.255
BINER : 203 : 2→11001011
: 154 : 2→10011010
: 72 : 2 →1010100
: 255: 2 →111111001
HEXA : 1100│1011→ C B
: 1001│1010→ 9 A
: 101│0100→ 4 8
: 1111│11001→ F F